Kingdra Pokemon Teambuilder
The Journey to Mobile - October 2024

Role
- Software Engineering
- Product Design
Team
- Solo
Tools
- Next.js
- TypeScript
- Tailwind
- Figma
Timeline
- 1 Month
Overview
Following the creation of my Pokemon Teambuilder in June, users testing the web app on their phone ran into a significantly higher rate of bugs and grievances compared to their peers on desktop platforms. Mobile was an afterthought during the initial development process.
I tasked myself with rebuilding the UI for mobile devices, reducing the cost of interaction and easing the cognitive load for users that want to use the application on the go.
These improvements reduced the overall scrolling time between UI elements and significantly reduced time to select Pokémon for a given team.
Context
In June of 2024, I started development for this Pokémon Teambuilder project as a way to learn Next.js and build my first real full-stack application. The project was a lot of trial and error, and I spent a ton of time linking up database schemas, calling APIs, and writing the core logic.
All of which allowing the Teambuilder to mimic the math that the core Pokémon games use to calculate stats. After deploying the app, I enlisted the help of my Pokémon fan friends to test the app. One problem was clear immediately.
The mobile experience was absolutely horrendous.
They initially tested the app on their phones, because why wouldn't they? Mobile users make up over 60% of global internet traffic. Many of them were running errands when I posted the question in the Discord, and thought they could check it out really quick on their break.
The interface forced them to scroll for entire seconds to find the Pokémon they were looking to find, and the infinite scrolling feature significantly favored desktop users, who could leverage the width of the screen to quickly scan for the Pokémon they wanted.
The message was loud and clear. The UI needed to be rebuilt with portable devices in mind.


Scroll Me!
Roadblocks
There were a few issues right out the gate...
Component Libraries
Using the Flowbite component library saved initial development time but locked me into an inflexible ecosystem. The cost of switching was too high, so I had to work within their framework for the redesign.
The S-Curve Design
The S-Curve UI design worked well for desktop users but proved problematic on screens with limited horizontal space, making it a poor choice for mobile devices.
Lack of Dimensionality
Web apps lack native gesture support without heavy JavaScript use, making it challenging to implement the stacked UI elements and navigation that mobile apps typically use.
THE GOAL?
Take a dense UI, even by desktop standards, and make it feel at home on smaller devices.
Considerations
Interacting with the web is radically different on mobile devices.
Hover State Alternatives
Hover states don't work on touch devices, requiring alternative ways to show interactivity. I looked into implementing explicit visual indicators to replace hover previews, like using a tappable information button for speed stat calculations instead of hovering over the stat itself. This ensured mobile users could access the same information as desktop users through more touch-friendly interactions.
Interactive Feedback
While desktop interfaces rely on cursor feedback and hover states, touch interfaces needed a different approach. I explored options ensuring all elements remained within comfortable thumb reach for right-handed users, like placing all Pokemon on the team in a scrolling vertical list.
Information Hierarchy
The desktop's expansive layout had to be rethought for mobile to prevent cognitive overload. I planned to prioritize information through modals and strategic button placement, with special attention to the Pokemon selection interface where quick filtering through dropdowns became essential.
Adaptations
After settling on a layout that worked, I immediately jumped into Tailwind to make some adjustments.


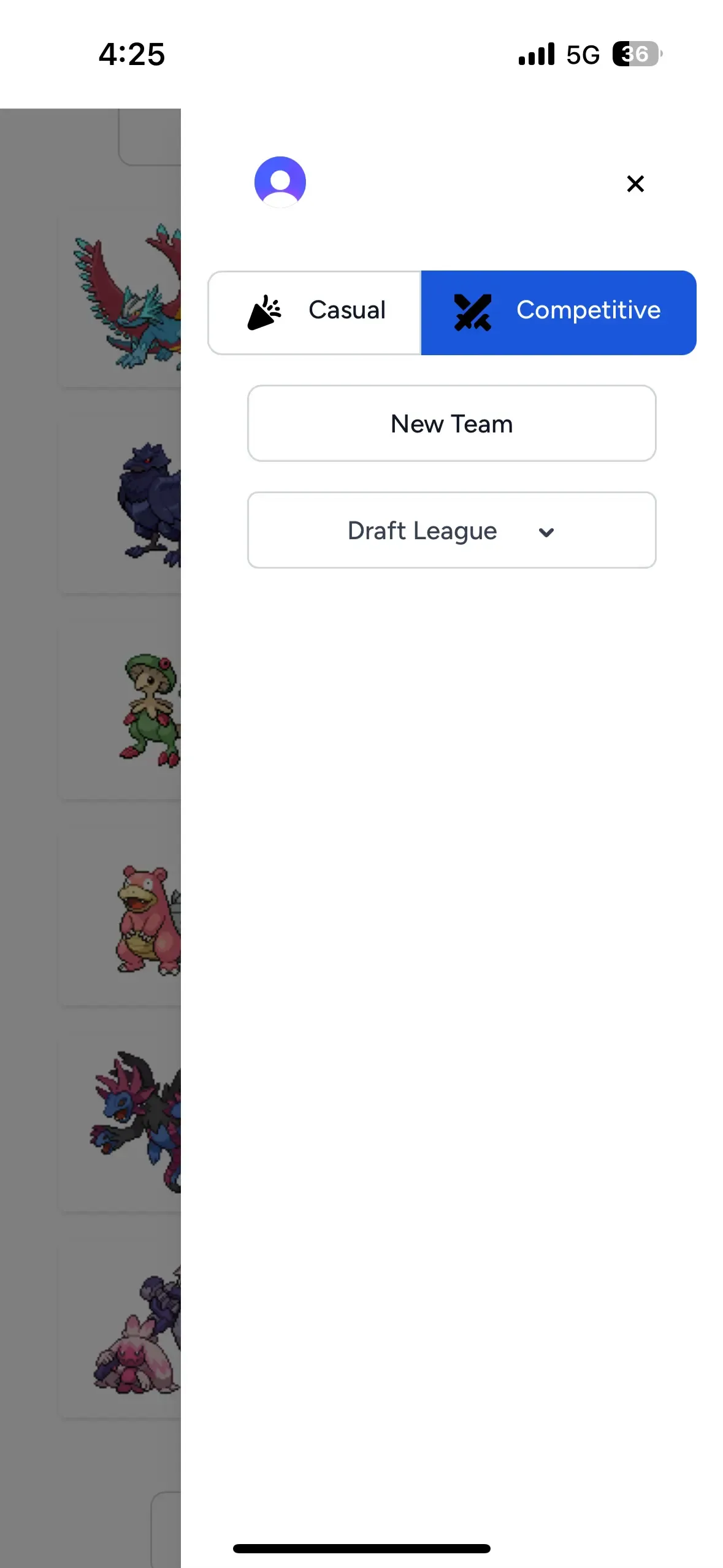
Hamburger Menu
Replaced the fixed infinite scrolling navigation with a collapsible hamburger menu to save valuable screen space. This mobile pattern is familiar, while maintaining full functionality.


Margins
Optimized margins for mobile screens while preserving touch targets and readability. This allowed for more content to be visible at once, especially within modal interfaces.


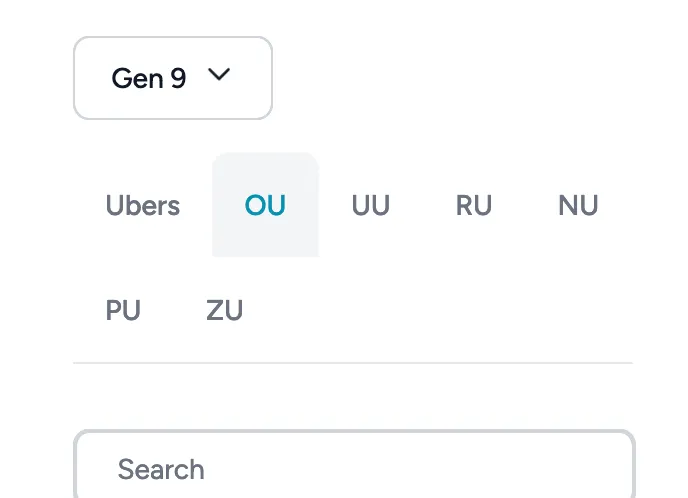
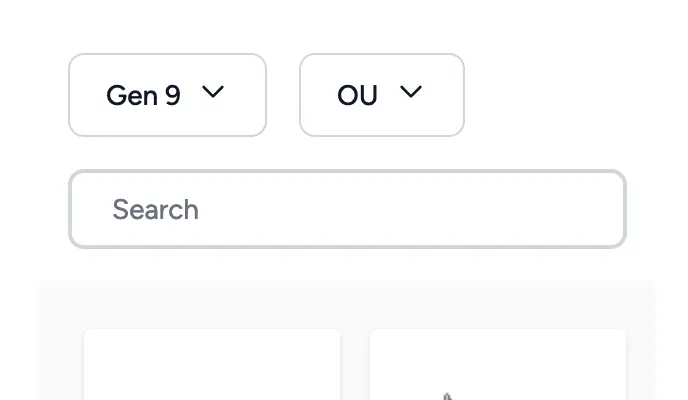
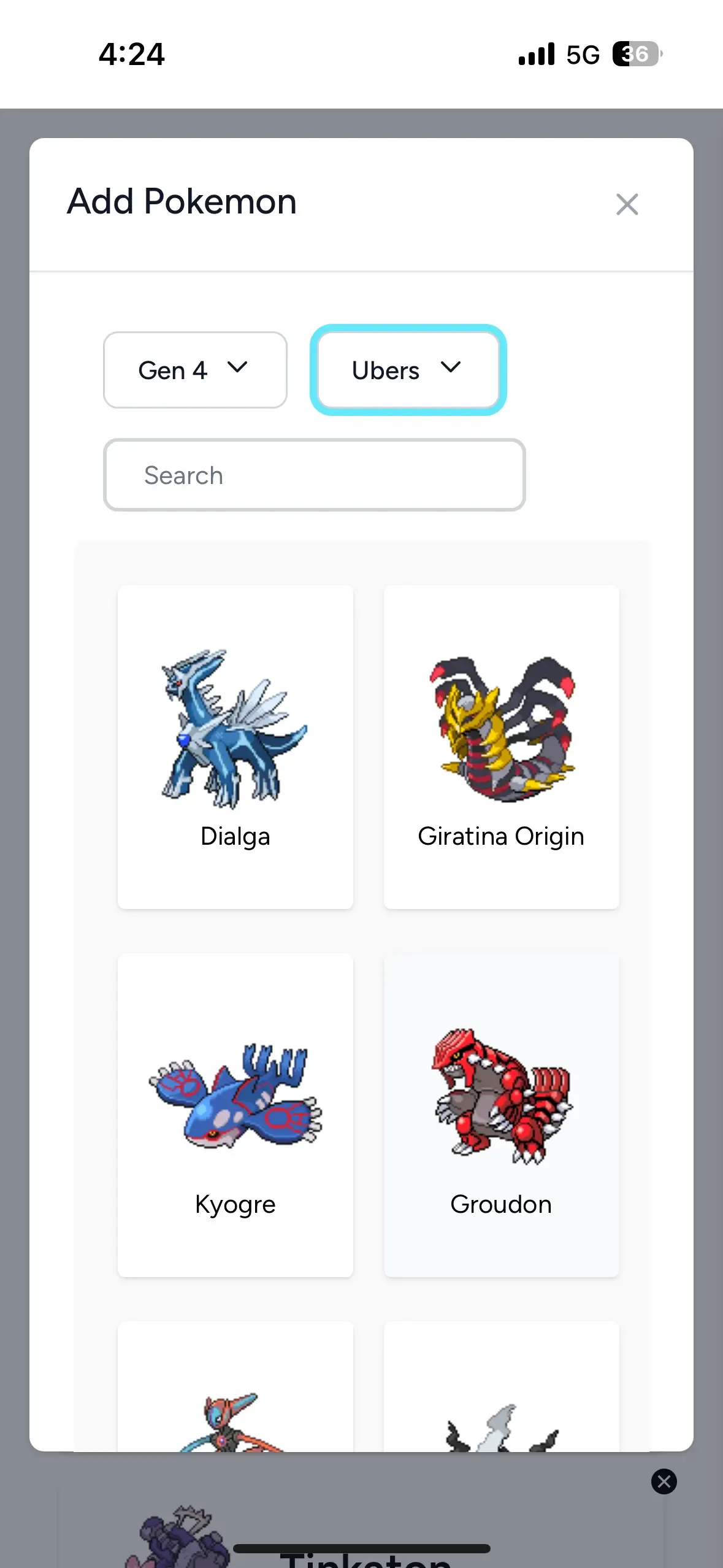
Convert Tabs to Dropdowns
Transformed the horizontal tab system into dropdown menus to prevent line breaks and maintain filtering options in a mobile-friendly format, which was particularly useful for the Pokemon selection interface.


PWA Migration
Enhanced the mobile experience through PWA implementation, enabling app installation, faster loading times through caching, and improved performance with reduced server-side operations.


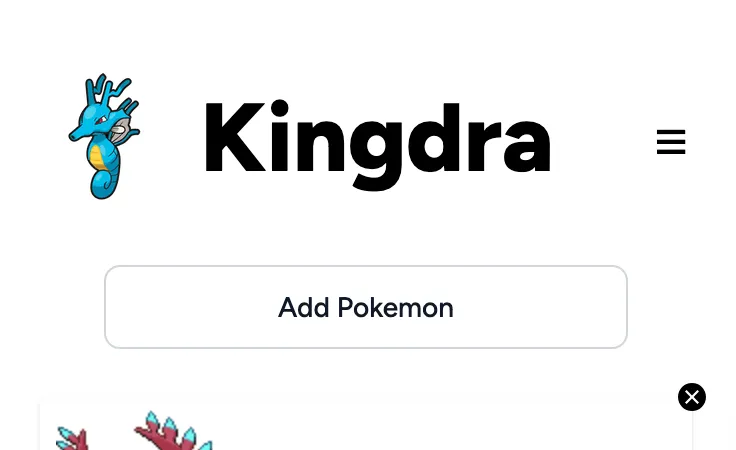
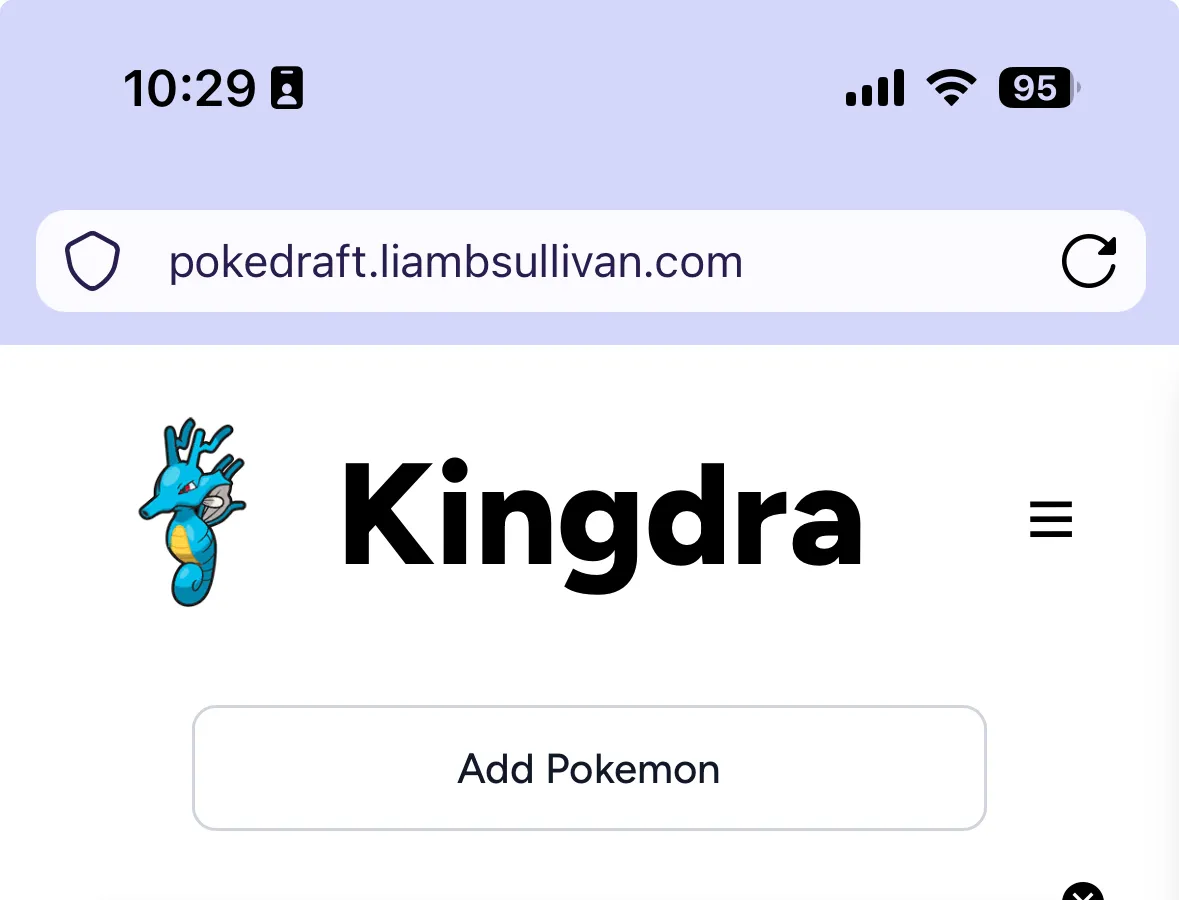
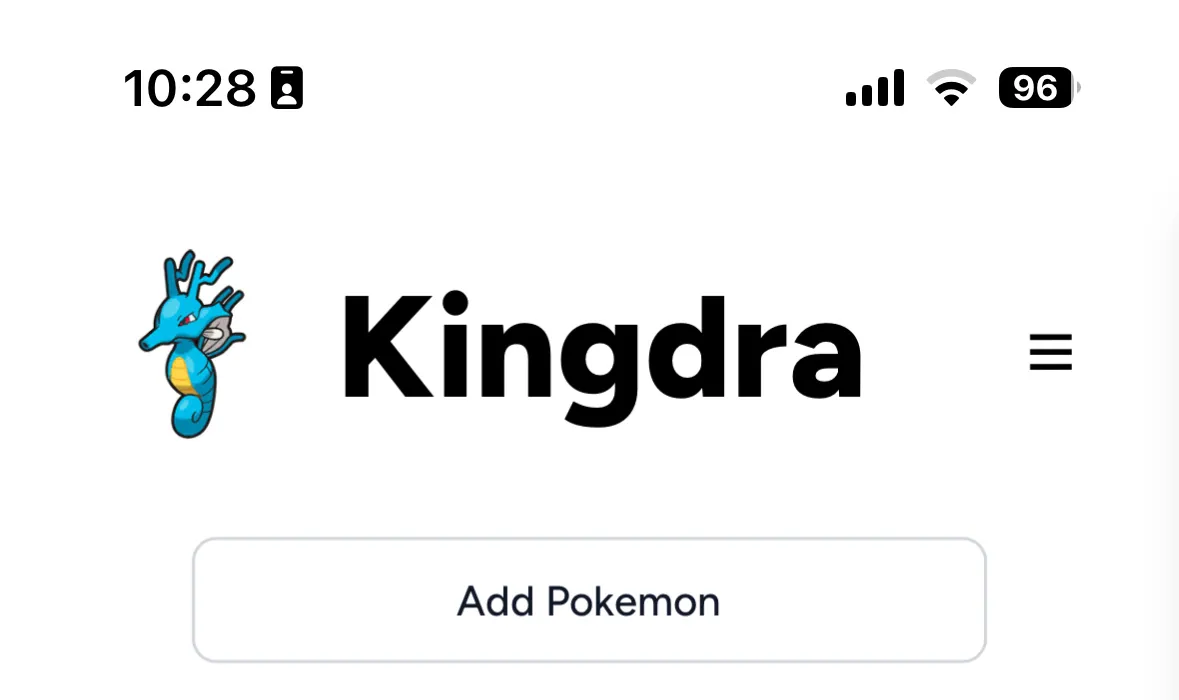
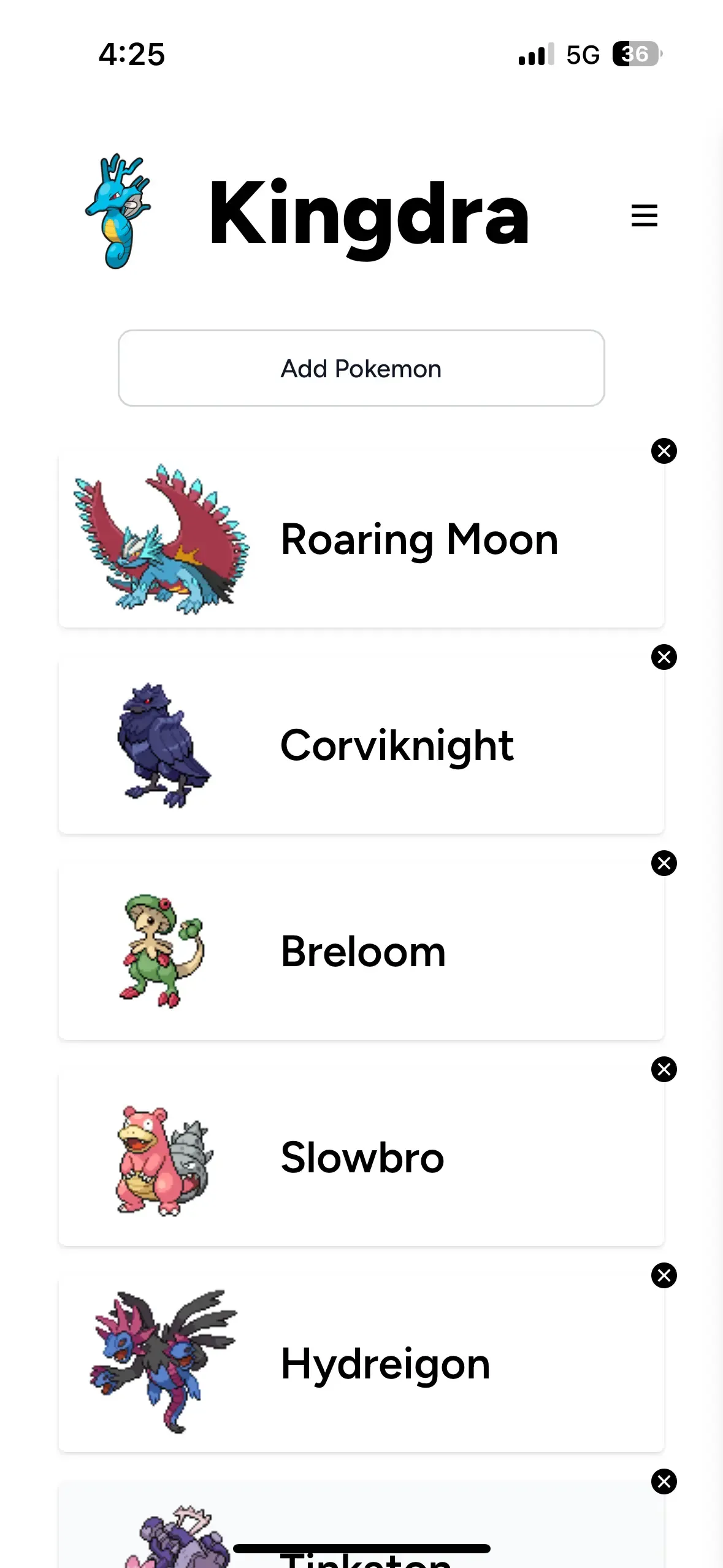
"Add Pokemon" Button + Modal
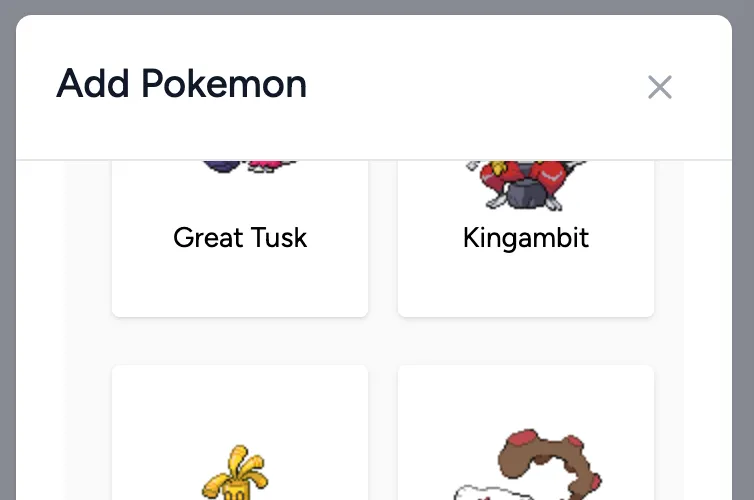
Replaced the spread-out Pokemon selection interface with a focused full-screen modal, accessible via a single "Add Pokemon" button. Features touch-optimized controls for filtering and searching.


Horizontal Pokemon Slots
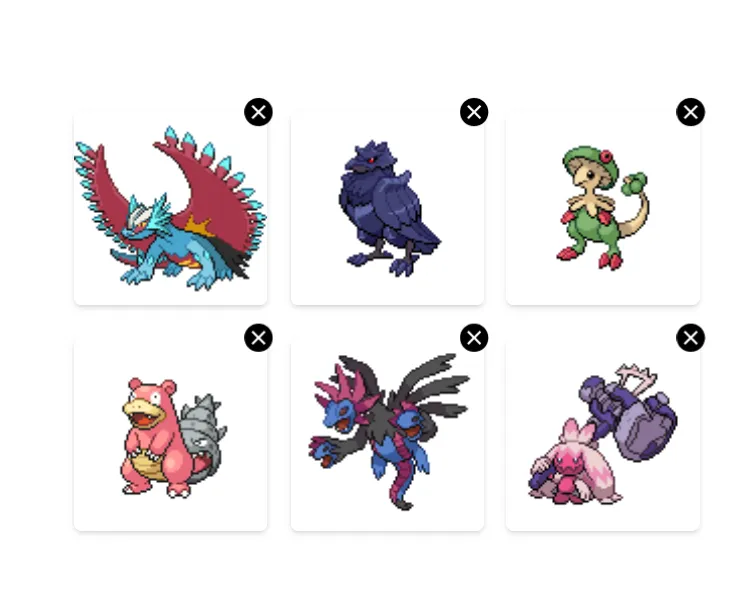
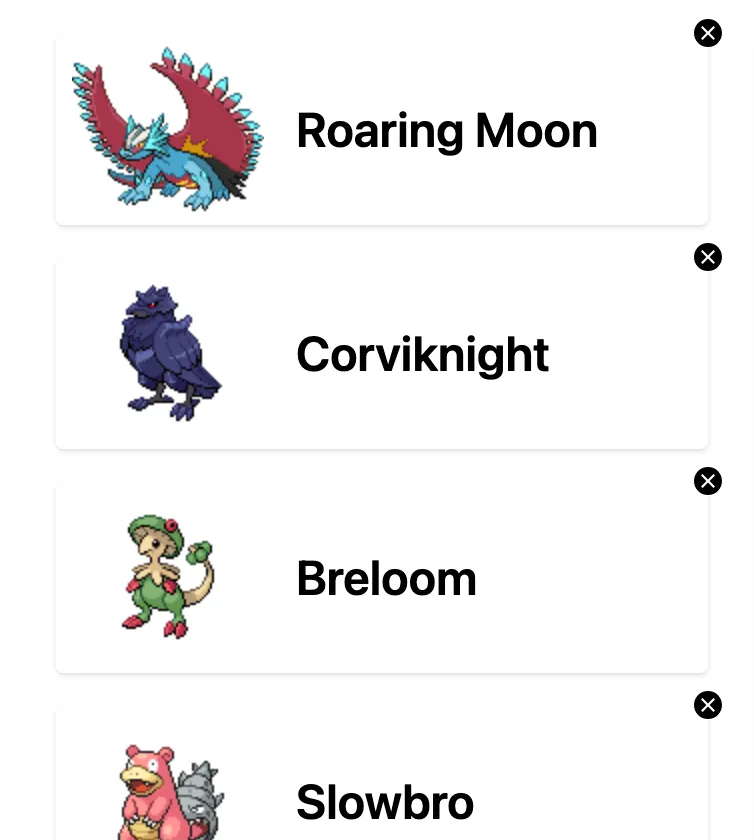
Converted the grid layout to a horizontal list, making team management more intuitive on mobile and increasing the Pokemon editor's touch target. Provides a natural scanning experience from top to bottom.
Flow
So how does this all come together?

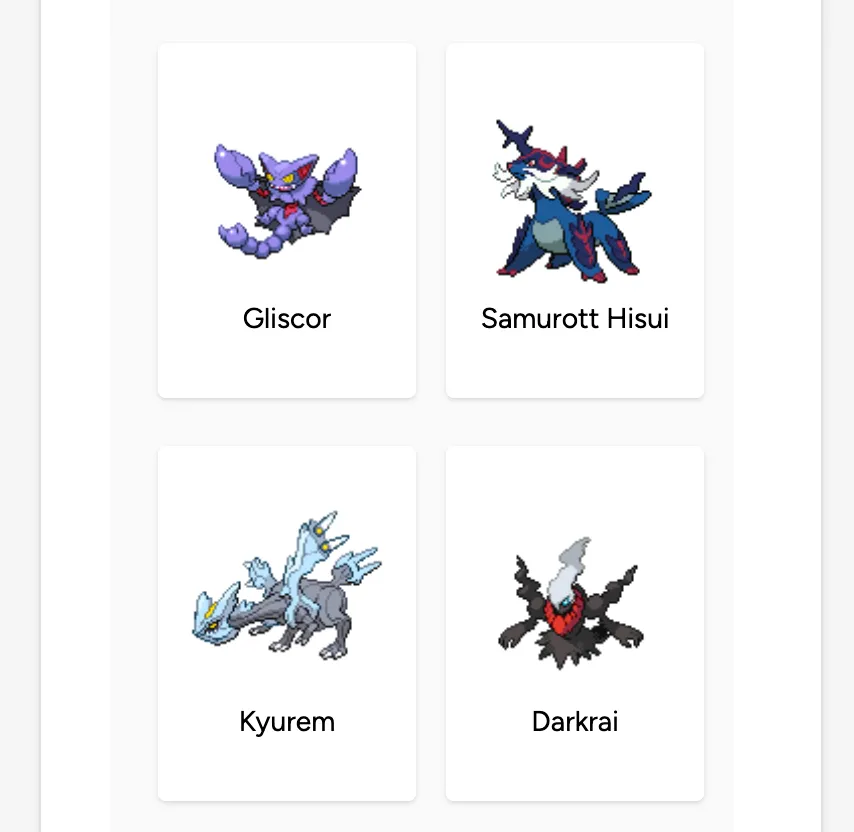
A vertical landing page layout lets users easily browse their Pokemon team. Teams can be imported from or exported to Pokemon Showdown.

The hamburger menu provides quick access to game modes, team options, and account settings. The login button transforms into a user icon when signed in.

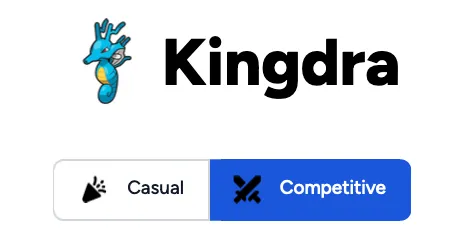
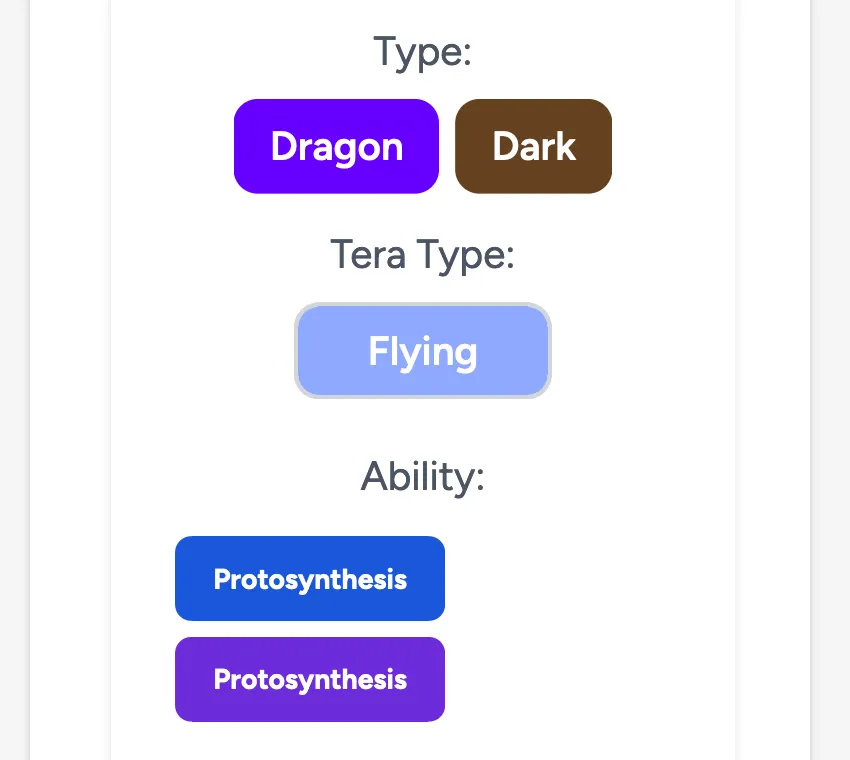
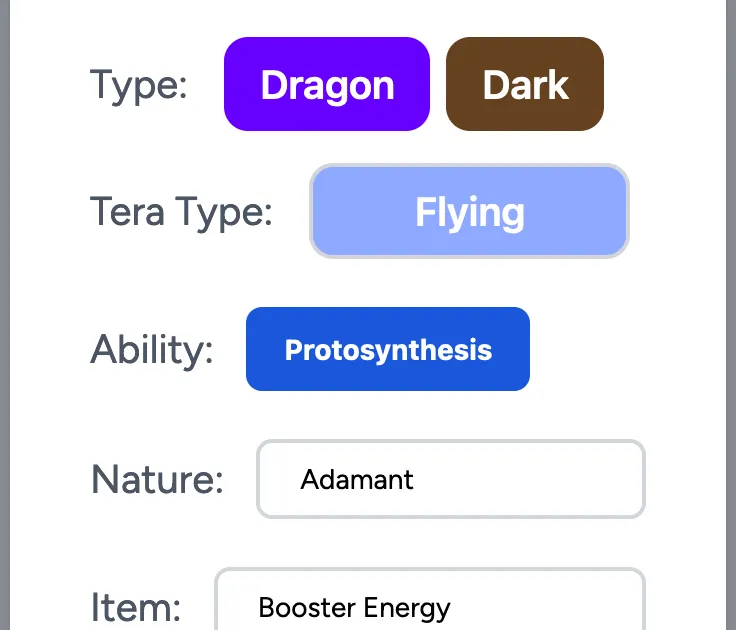
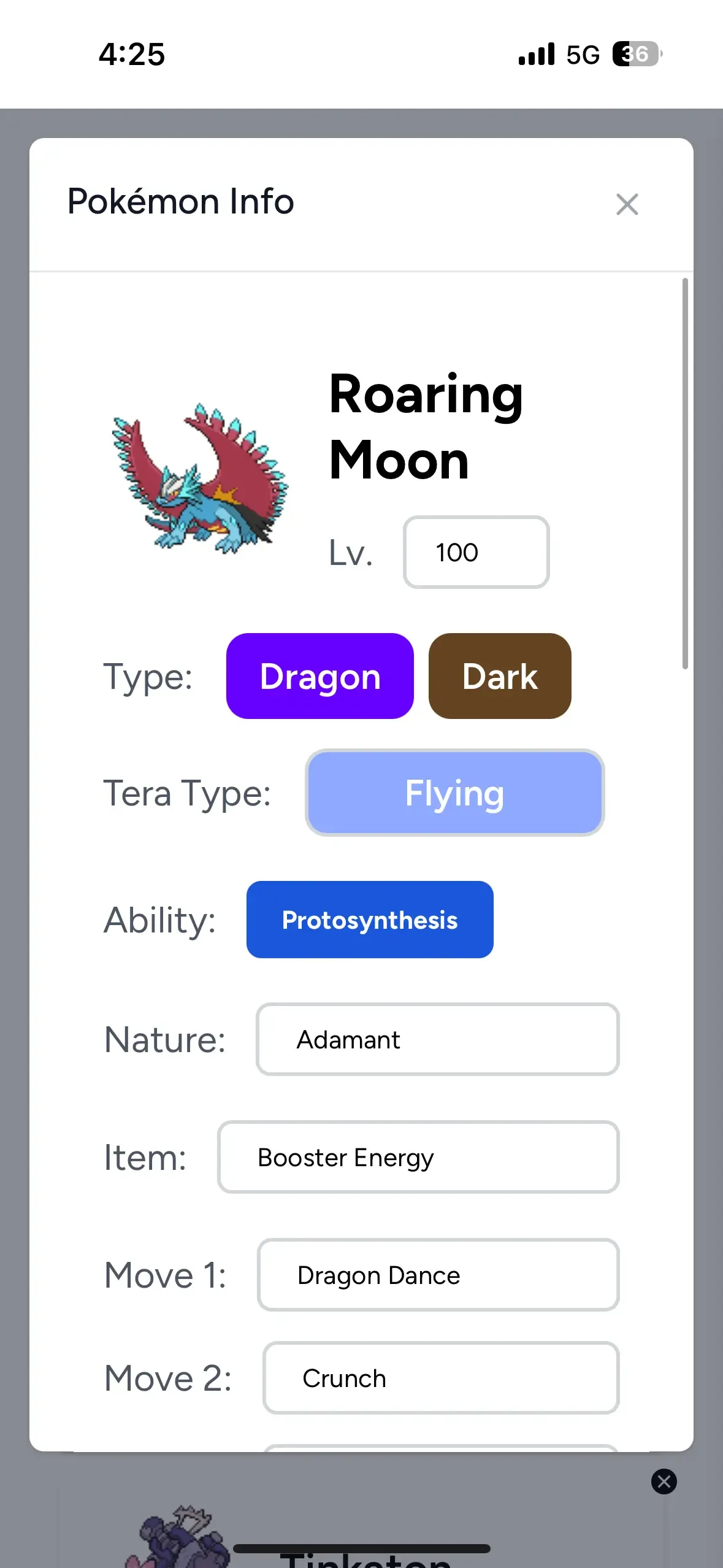
Pokemon details appear in a space-efficient modal. Competitive mode shows stats and moves, while casual mode displays encounter locations and alternate forms.

The "Add Pokemon" button opens a full-screen modal with filtering options by tier, generation, and name search. Multiple Pokemon can be added in succession.
Retrospective
Converting the Kingdra Teambuilder to mobile revealed valuable lessons about responsive design. What began as a simple port evolved into an exploration of mobile UX patterns and the complexities of adapting desktop functionality to smaller screens.
- The Component Library Dilemma: Flowbite's rigid structure, while perfect for desktop, required creative CSS solutions to adapt to mobile. This highlighted the importance of mobile-first design in web development.
- Rethinking Touch Navigation: Replacing the desktop sidebar with a hamburger menu proved to be more than just a space-saving measure. The new navigation system, with its touch-optimized design and easy reachability, made for a much more intuitive mobile experience.
- The PWA Game-Changer: The Progressive Web App implementation brought a lot ofbenefits, particularly in load times and performance. Despite MongoDB limiting its offline functionality, the improved caching made a significant difference in load times and performance.
Going Forward?
- The type coverage module needs to be re-implemented. In the current horizontal list implementation, displaying it on mobile is simply not feasible yet. A gesture-based system could make this desktop-optimized tool more accessible on mobile devices.
- Enhanced filtering options by types, stats, and moves would improve the user experience, especially on mobile and tablets where screen space is limited and only two columns of Pokemon can be shown at one time.
- Future development will focus on replacing Flowbite components with custom, device-agnostic solutions to improve flexibility and maintainability. By removing these dependencies, I'll have much more freedom in creating custom layouts.